矢印Feverの仕様説明・攻略法など
矢印Fever、残念ながら初日のプレイ回数はイマイチでした(笑)
とはいえ、まだまだコンテンツ不足なのでその内の一つとして頑張ってもらいます!
SASUKEと公開時期が被ったのが痛かったですね。。。
今回単純ながら割とこだわっているので、仕様説明でも書いてみます。
そのまま攻略法になるかと思うので是非どうぞ!
そのままゲームのアルゴリズム解説にもなってるかもなので、参考になると社会貢献できてる感あって嬉しいです。
・仕様説明
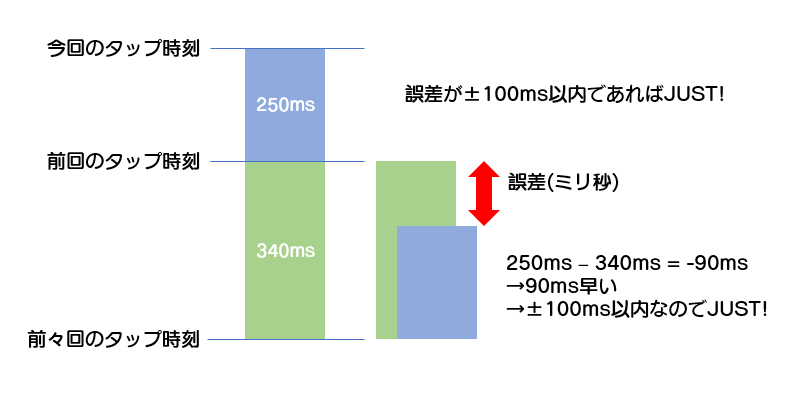
JUST判定について
「前々回~前回のフリック間隔の時間」と「前回~今回のフリック間隔」の誤差が±100ミリ秒だとJUST判定となります。
よって、1フリック目とミス直後はJUSTは出ません。

判定幅はフリック間隔の時間の長さに関わらず±100ミリ秒となります。
つまり速い曲を聴きながらテンポを合わせた方がJUST判定は出やすくなります。
但し、速ければ操作難易度は高くなるためミス率は上がりやすいです。
ミスは1秒操作不可になりコンボも切れるため好ましくありません。
結局ミスしない程度に速い曲を聴きながらプレイするのが最も良いです。
BPM140~160くらいがオススメです。
スコアの計算式
スコア = A + B + C + D
A:JUST判定なら3000点、JUSTでなければ1000点
→素点のような扱い
B:コンボ数×30点 →コンボボーナスです。大きく感じるかも?
C:前回の間隔との誤差(ミリ秒)
→JUST判定内でも多少スコアが変わります
→JUST判定でなければ0点になります。
→コンボボーナス等と比べると微々たるものです
D:0~99の乱数
→JUSTでもJUSTでなくても加算されます。
要するにコンボゲーです。
私事ですがsantmove.の交友関係から音ゲーマーが多く、現状Twitter集客のみの状況なので、
非音ゲーユーザーでも上手く行けば刺さるような計算式にしてあります。
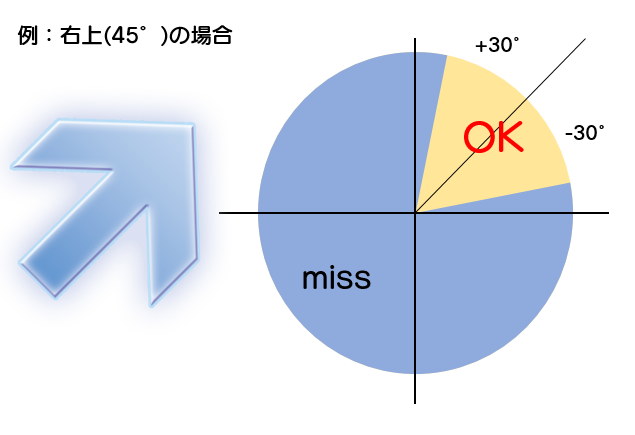
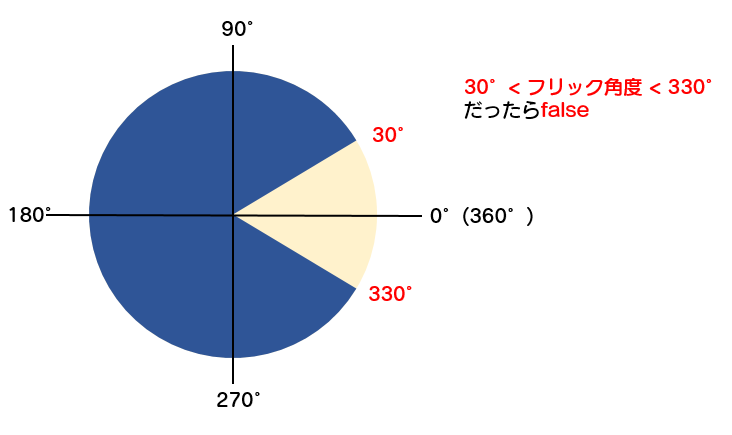
フリック方向の判定
それぞれ45°間隔で正解の角度が定められています(真上は無し)

フリック方向との誤差が±30°以内であればOKとなります。
多くのゲームは45°なので、少し厳しく感じるかもしれません(特にナナメは)
フリック判定のアルゴリズム解説
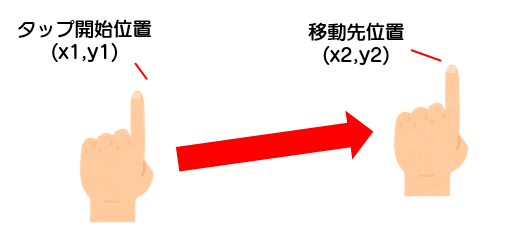
技術的にはタップ開始位置から一定距離移動したら判定しています。

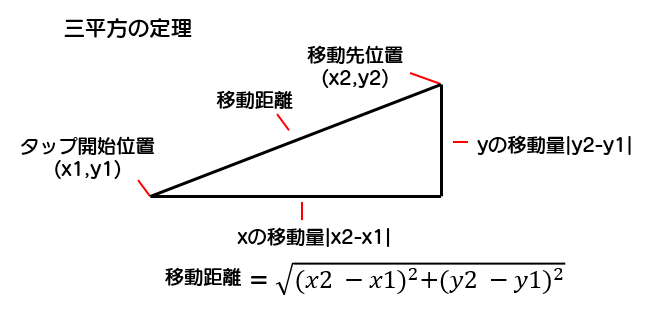
1.移動距離を求める
三平方の定理を使います。どこか懐かしい響きです。
このゲームの場合、求めた移動距離が一定より大きかったら2,3へ進みます。
→純粋にtouchmoveだと手ブレで反応するので、フリックとみなす程度の距離を設定してます。

//点(x1,y1)と点(x2,y2)の距離を求める
function getDistance(x1,y1,x2,y2) {
var output = 0;
output = Math.pow(x2 - x1,2) + Math.pow(y2 - y1,2);
output = Math.sqrt(output,2);
return output;
}
2.フリックの角度を求める
三角関数tanの逆関数arctanを使います(半ギレ)
javascriptならMathクラスの関数atan2で求められるので、ありがたく使いましょう。
//点(x1,y1)から点(x2,y2)へ向かう角度を求める
function getAngle(x1,y1,x2,y2) {
var output = Math.atan2(y2 - y1,x2 - x1);
//ラジアンから角度(°)へ変換
output = output * 180 / Math.PI;
if(output < 0) {
output = 360 + output;
}
return output;
}
なおCanvasなどのy軸は下方向がプラスなので、
if文を直感的に書きたい、ユーザーに角度を見せたいなどの時は以下のようにyを逆にしてあげると表示されます。
//点(x1,y1)から点(x2,y2)へ向かう角度を求める(見た目上の角度)
function getAngle(x1,y1,x2,y2) {
//ここのy2 - y1を逆にする
var output = Math.atan2(y1 - y2,x2 - x1);
//ラジアンから角度(°)へ変換
output = output * 180 / Math.PI;
if(output < 0) {
output = 360 + output;
}
return output;
}
数学に明るい方は「2点間の角度を求める」などで検索すれば出るかと思います。
そもそも数学に明るい方は調べなくてもわかるような気もしますが、、、
3.角度を判定する
ここまで来たら2で求めた角度と正解の角度を照らし合わせてというだけなのですが
・2の方法で求められる角度だと-方向で0°と+方向で360°をまたぐ場合の判定が特殊になる
・今回のゲームの場合7方向と固定なので数が少ない
上記の理由から各方向をswitch文で判定しました(ごめんなさい)
なおまたぐ場合の判定ですが、またがないような範囲の方で指定してあげると吉です。
もっとスマートな方法は絶対ありますが、妥協案です。

・サイト更新以外の近況
GTA Vを買いました!トンカチで駐車車両を叩くのにハマってます!
感想・リクエストなどは公式Twitterアカウント(@santmove_com)まで是非ご連絡よろしくお願いいたします!
また、ゲームの感想なども励みとなりますのでよろしくお願いいたします!
ではまた!
santmove.
当サイトはブラウザで遊べるゲームサイトです。
最新のゲームです!四季一閃
春夏秋冬のパネルを1列に揃えて連鎖を狙おう!
避けて食べてペンギンタワー
ペンギンだって暖を取りたい!氷を避けて登って、アツアツ料理を食べよう!
よかったら遊んでいって頂けると幸いです!面白かったら是非シェアしてください!
また以下のリンクよりお買い物頂けるとサイト運営の助けとなりますので、もしよろしければ是非よろしくお願いいたします!
楽天市場
![]()
amazon
![]()



この記事にはまだコメントがありません。
はじめてコメントしてみませんか?
ログインするとコメント出来ます!
ログイン
無料アカウント作成